안녕하세요. 졔이입니다! 😃
이번에는 저번 게시글에서 잠깐 다뤘던 '태그'에 대해 자세히 알아보려고 합니다!
HTML에 존재하는 태그는 어떤 것들이 있는지 알아보고 정리해보는 시간이 되었으면 좋겠습니다.
* 본 게시글은 유튜브 '생활코딩' 영상을 보고 공부한 내용을 저의 방식으로 해석하여 작성한 글입니다.
[ Index ]
1. 텍스트 관련 태그 (h1, p, strong, u, br)
2. 목록 관련 태그 (ul, ol)
3. 링크, 이미지 관련 태그 (a, img)
4. 테이블 관련 태그 (table, tr, td)
5. 정리하기
1. 텍스트 관련 태그
<h1>~<h6> ... </h1>~</h6>
<h1>~<h6>은 제목을 표시할 때 사용하는 태그입니다.
<h1>인 글자의 크기가 가장 작고, <h6>인 글자의 크기가 가장 큽니다.
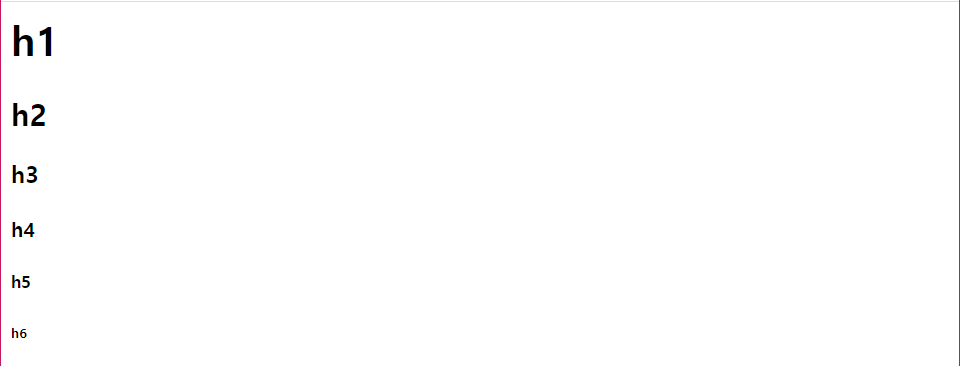
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
→ h1이 크기가 가장 크고, h6이 가장 작게 나타났습니다.
<p> ... </p>
<p> ... </p>는 문단을 묶어주는 태그입니다. <p>로 문단을 열고, </p>로 문단을 닫아주면 됩니다.
이 태그를 사용하면, 문단 하단에 1줄 가량의 빈 공간이 생기게 됩니다.
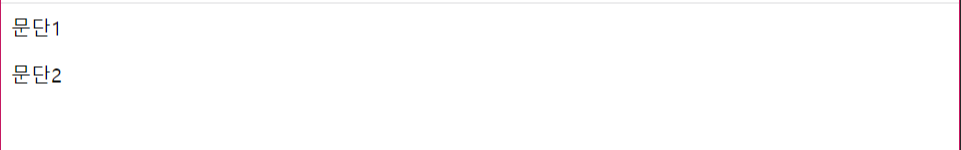
<p>문단1</p>
<p>문단2</p>
→ 문단1과 문단2 사이에 공간이 생겼습니다.
<strong> ... </strong>
<strong> ... </strong>은 텍스트를 굵게 표시해 강조합니다.
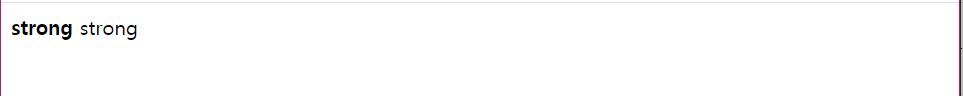
<strong>strong</strong>
strong
→ 첫번째 strong이 굵게 표시되었습니다.
<u> ... </u>
<u> ... </u>는 텍스트에 밑줄을 표시합니다.
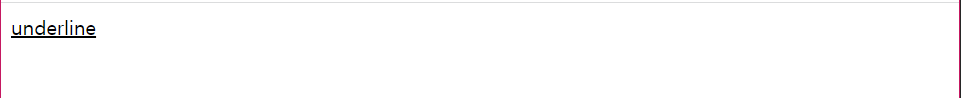
<u>underline</u>
→ underline 텍스트에 밑줄이 표시되었습니다.
<br>
<br>은 문단 내 줄바꿈을 하는 태그입니다.
html를 작성할 때, enter로 줄바꿈을 해도 결과 값에는 적용이 안되기 때문에 <br>을 사용해 줄바꿈을 해줘야합니다.
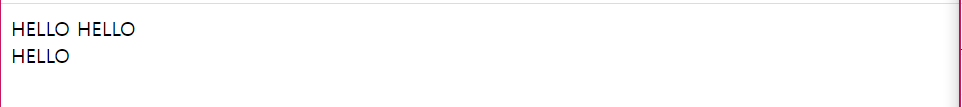
HELLO
HELLO
<br>
HELLO
→ 첫번 째 HELLO와 두번 째 HELLO는 작성할 때에는 줄바꿈이 되었지만, 결과 창에서는 적용되지 않은 것을 확인할 수 있습니다. 반면에, <br>을 중간에 넣어준 두번 째 HELLO와 세번 째 HELLO는 줄바꿈이 적용되었습니다.
2. 목록 관련 태그
<ul> ... </ul>
순서가 없는 목록을 표시합니다. 목록의 각 항목은 <li>와 </li> 사이에 넣어줘야 합니다.
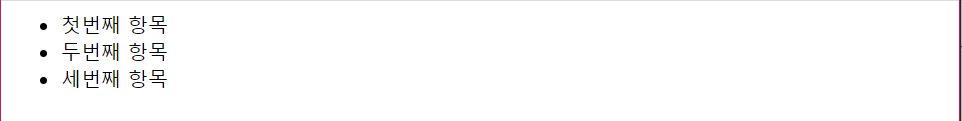
<ul>
<li>첫번째 항목</li>
<li>두번째 항목</li>
<li>세번째 항목</li>
</ul>
→ ul은 순서가 없는 목록을 표시하기 때문에, 숫자가 아닌 ●로 표시되었습니다.
<ol> ... </ol>
순서가 있는 목록을 표시합니다. 목록의 각 항목은 <li>와 </li> 사이에 넣어줘야 합니다.
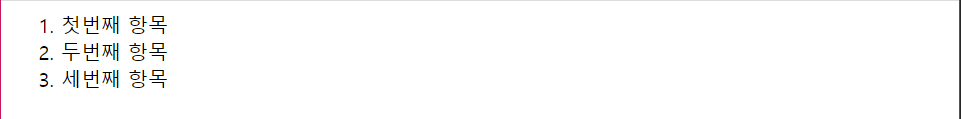
<ol>
<li>첫번째 항목</li>
<li>두번째 항목</li>
<li>세번째 항목</li>
</ol>
→ ol은 순서가 있는 목록을 표시하기 때문에, 숫자로 표시되었습니다.
3. 링크, 이미지 관련 태그
<a> ... </a>
<a> ... </a>는 하이퍼링크를 생성하는 태그입니다. <a>의 href 속성으로 링크할 페이지의 주소를 작성해줍니다. target="_brank" 속성을 이용하면, 링크를 새로운 페이지로 열어줍니다.
<a href="https://namu.wiki/w/HTML/%ED%83%9C%EA%B7%B8" target="_blank">HTML_태그_나무위키</a>
→ 링크를 클릭하면, 연결된 웹페이지가 새로운 페이지로 열리게 됩니다.
<img> ... </img>
<img> ... </img>는 이미지를 추가하는 태그입니다.
src 속성으로 이미지 파일의 경로를 지정해주면 됩니다.
height, width 속성으로 이미지의 가로, 세로폭을 지정합니다.
<img src="이미지.jpg" width="600px" height="400px">
지난 시간에 만들어둔 폴더 안에 이미지 파일을 넣어주고, 위와 같이 src에 파일의 이름을 넣어주면 됩니다.

→ <img> 태그를 이용해 사진을 추가했습니다.
4. 테이블 관련 태그
<table> ... </table> : 테이블을 생성하는 태그입니다.
<tr> ... </tr> : 행을 시작하는 태그입니다.
<td> ... </td> : 표의 내용을 표현하는 태그입니다.
- colspan은 열을 병합하는 속성입니다.
- rowspan은 행을 병합하는 속성입니다.
<th> ... </th> : 행, 열의 머리말을 나타내는 태그입니다.
<table>
<tr>
<th> </th>
<th>월</th>
<th>수</th>
<th>금</th>
</tr>
<tr>
<th>1교시</th>
<td rowspan="2">HTML</td>
<td>CSS</td>
<td>JavaScript</td>
</tr>
<tr>
<th>2교시</th>
<td>JavaScript</td>
<td>CSS</td>
</tr>
</table>
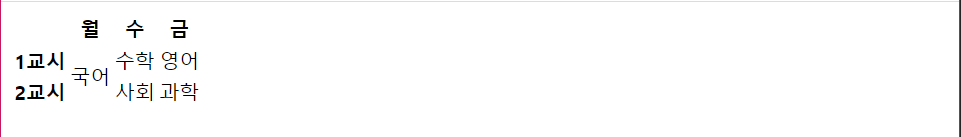
→ "월", "수", "금", "1교시", "2교시"는 머리말입니다.
→ <td>의 roswpan 속성에 "2"를 대입하여 2개의 행을 병합했습니다.
→ 마지막 행을 작성할 때는 월요일에 해당하는 값을 제외한 나머지 값만 입력했습니다.
5. 정리하기
[HTML - 태그]
| <h1>~<h6> ... </h1>~<h6> | 제목을 표시하는 태그입니다. |
| <p> ... </p> | 문단을 묶어주는 태그입니다. |
| <strong> ... </strong> | 텍스트를 강하게 강조할 때 사용하는 태그입니다. |
| <u> ... </u> | 밑줄을 표시하는 태그입니다. |
| <br> | 문단 내 줄바꿈을 하는 태그입니다. |
| <ul> <li> ... </li> </ul> |
순서 없는 목록을 표시합니다. |
| <ol> <li> ... </li> </ol> |
순서 있는 목록을 표시합니다. |
| <a> ... </a> | 하이퍼링크를 생성하는 태그입니다. |
| <img> ... </img> | 이미지를 추가하는 태그입니다. |
| <table> ... </table> | 테이블을 생성하는 태그입니다. |
| <tr> ... </tr> | 테이블의 행을 시작하는 태그입니다. |
| <td> ... </td> | 테이블의 내용을 표현하는 태그입니다. |
| <th> ... </th> | 테이블의 머리말을 나타내는 태그입니다. |
오늘은 이렇게 HTML 태그를 사용하는 방법에 대해 자세히 살펴보았습니다.
태그의 사용법은 간단하기 때문에 원하는 기능의 명령어나 속성을 필요할 때마다 찾아보아도 어렵지 않게 할 수 있을거라고 생각합니다.
다음에는 오늘 정리한 태그들로 간단한 웹페이지를 만들어보는 내용으로 찾아뵙겠습니다 !
감사합니다. 😚
'📖 STUDY > HTML' 카테고리의 다른 글
| [HTML] 태그 사용해보기 (웹 페이지 제작 1) (0) | 2022.04.21 |
|---|---|
| [HTML] 시작, HTML이란? (0) | 2022.04.19 |
